
Багато вебмастера через деякий час після створення свого сайту розміщують на своєму блозі рекламу. Це робиться для того, щоб мати дохід від контекстної реклами, яка розташована на сайті.
Найвідоміша контекстна реклама, що розміщується на сайтах - це блоки рекламних оголошень від Рекламної Мережі Яндекса (РМЯ) - Яндекс.Директ і Google AdSense.
зміст:- Як поставити рекламу на сайт вручну
- Плагін New Adman
- висновки статті
Судячи з публікацій в Інтернеті, заробіток на рекламі на сайті, на якому встановлена контекстна реклама Яндекс.Директ, часто буває більше, ніж контекстна реклама Google AdSense.
Правда, це твердження підтверджується не для всіх сайтів. На деяких сайтах, навпаки, з контекстної реклами від Google AdSense можна отримати значно більший дохід.
Це багато в чому, напевно, залежить від тематики сайту, і багатьох інших факторів. Яку рекламу більш вигідно розмістити саме на вашому сайті, можна тільки експериментальним шляхом.
Для реєстрації в Рекламної Мережі Яндекса, сайт повинен відповідати певним вимогам. Ось основні вимоги для реєстрації в РСЯ:
- Сайт повинен мати вміст, який не порушує законодавство РФ.
- Чи не додаються до Рекламної мережі Яндекса сайти, які містять порнографічні матеріали, файлообмінники, сайти завантажують віруси, сайти вимагають оплату за перехід по посиланнях і т. П.
- Сайт повинен бути розміщений на платному хостингу.
- На сайті повинна бути щоденна відвідуваність не менше 500 чоловік протягом місяця.
Після заповнення документів для роботи з РСЯ, відбудеться модерація вашого сайту, а після схвалення і укладення договору з Яндексом, ви можете поставити рекламу на свій сайт, щоб отримувати заробіток на контекстній рекламі Яндекс.Директ в Рекламної Мережі Яндекса.
Заробіток на контекстній рекламі залежить від ціни за клік і від кількості таких кліків. Ціни за клік встановлює Яндекс, враховуючи при цьому різні чинники. У кожного оголошення встановлена своя ціна за клік, і вона може відрізнятися одна від одної за величиною в кілька разів.
Ефективність установки такої реклами, в основному, залежить від відвідуваності вашого сайту. Чим більше відвідувачів потрапляє на сторінки сайту, тим більше кліків буде по рекламних оголошеннях. Отже, тим більше буде ваш заробіток від розміщення рекламних блоків.
Тому сайту з низькою відвідуваністю буде проблематично отримати гідну оплату за розміщення контекстної реклами. У цьому випадку може допомогти тільки популярна у рекламодавців тематика.
Після реєстрації в одній з вищезазначених рекламних мереж вам потрібно буде додати рекламу на сайт. Деякі власники сайтів, розміщують на своїх сайтах рекламні блоки від обох основних рекламних мереж.
Певна логіка в цьому є, але все ж, я думаю, що ефективніше все-таки буде використовувати одну рекламну мережу. Але, правильність цього висновку для вашого сайту, можна встановити тільки досвідченим шляхом.
Для того, щоб дізнатися найкраще місце розміщення рекламних блоків слід встановлювати їх в різних місцях і потім перевіряти ефективність їх розташування, змінюючи місця їх розміщення через деякий час. Таким чином, методом проб і помилок можна підібрати найкращі та ефективні місця для розміщення контекстної реклами на своєму сайті.
Вважається, що найбільший ефект приносять рекламні блоки, які розташовані під заголовком на самому початку статті, і рекламні блоки розміщені в середині статті. Рекламні блоки в кінці статті мають меншу ефективність, а реклама, розташована в сайдбарі, найменш ефективна. Мій досвід розміщення контекстної реклами теж підтверджує ці висновки.
Встановити рекламу на сайт можна вручну або за допомогою плагіна. Зараз розглянемо два способи, як розмістити рекламу на сайті.
Як поставити рекламу на сайт вручну
Блоки контекстної реклами можна розмістити на своєму сайті вручну. Найпростіший спосіб - це вставка коду в файл "Одна запис (Single.php)".
Для цього потрібно увійти в "Адмін WordPress" => "Зовнішній вигляд" => "Редактор" => "Редагувати теми" => "Одна запис (Single.php)".
У файл "Одна запис (Single.php)" потрібно вставити код перед текстом на початку статті і після тексту статті в самому кінці поста. На прикладі блок контекстної реклами Яндекс.Директ< я вставил в место под заголовком статьи, перед текстом статьи.

Блок контекстної реклами, який буде розташований відразу в кінці статті, я також вставив в потрібне місце, після тексту статті.

Тепер контекстна реклама буде розміщена у всіх статтях сайту перед початком посту і відразу після закінчення посту.
Встановлення рекламних оголошень в середину статті доведеться робити вручну, для кожної статті за допомогою текстового редактора WordPress.
Для цього, текстовий редактор потрібно буде переключити з візуального режиму в режим "Текст" (HTML). Потім вам доведеться вставляти код реклами в потрібне місце або в кілька місць, в статті, якщо ви будете вставляти кілька рекламних блоків в одну статтю.
Код, вставлений таким чином, буде невидимий в візуальному режимі і при редагуванні статті це потрібно мати на увазі, щоб не видалити блок з контекстною рекламою. Також при змінах в самому коді доведеться вручну змінювати код на всіх сторінках сайту, де він був вставлений.
Існує і більш складний спосіб установки рекламних оголошень в статті за допомогою коротких кодів. Короткі коди (Shortcodes) потрібно буде вставляти в файл "Функції теми (function.php)". Це досить складний спосіб і я не став встановлювати код таким способом.
Плагін New Adman
Ще простіше поставити рекламу на сайт - це використання плагіна. C допомогою плагіна New Adman можна вставити блоки контекстної реклами в потрібні місця свого сайту: на початку посту, в середині поста і в кінці поста.
Плагін дозволяє вставляти рекламні блоки Яндекс.Директ, Google AdSense, Бегун або будь-який інший код або банер. Затребуваною особливістю даного плагіна є можливість установки коду в середині поста.
На сторінці завантаження плагіна New Adman висить оголошення, що плагін досить довго не оновлювався. Плагін New Adman прекрасно працює в новій версії WordPress, і до нього немає ніяких нарікань з цього приводу.
Саме цей плагін мені рекомендували встановити фахівці Рекламної Мережі Яндекса для вставки блоків контекстної реклами на моєму сайті. Контекстна реклама Яндекс встановлюється без проблем на сайт, за допомогою плагіна New Adman.
Завантажити New AdmanПісля скачування плагіна, його необхідно буде активувати. Для цього буде потрібно увійти в "Адмін WordPress" => "Додатки" => "Додати новий". На сторінці "Встановити плагіни" необхідно буде натиснути на посилання "Завантажити".
На наступній сторінці потрібно натиснути на кнопку "Огляд", у вікні Провідника вибрати скачаний раніше плагін New Adman в форматі .zip, а потім натиснути на кнопку "Встановити". У вікні "Установка плагіна з файлу: new-adman" потрібно натиснути на посилання "Активувати плагін".
У настройки плагіна New Adman можна увійти в "Адмін WordPress" => "Налаштування" => "New Adman".

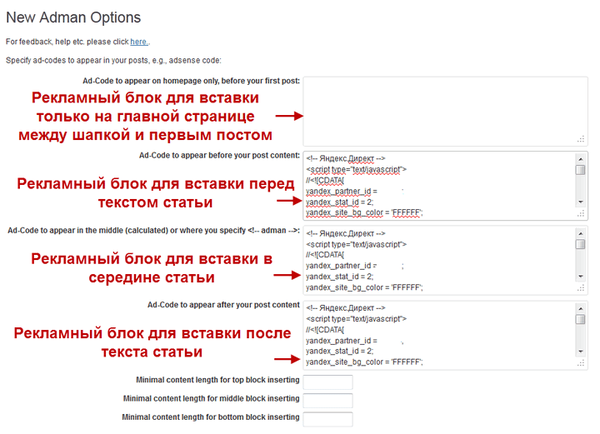
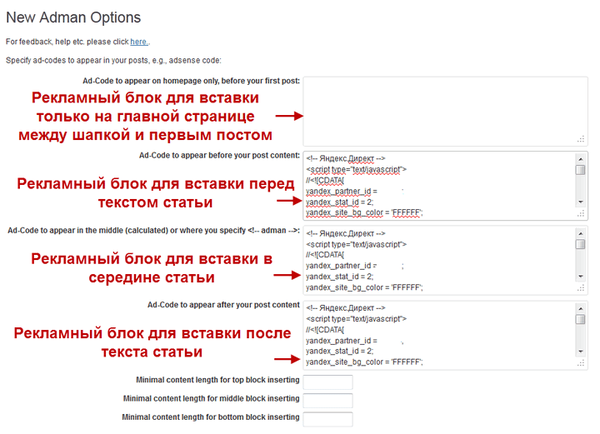
На сторінці "New Adman Options" знаходяться чотири поля для вставки рекламних блоків, банерів або інших рекламних кодів.
- Ad-Code to appear on homepage only, before your first post - додати код тільки на головну сторінку, перед першим постом.
- Ad-Code to appear before your post content - додати код перед вашими постами.
- Ad-Code to appear in the middle (calculated) or where you specify - додати код в середині статті (розраховане) або в певному вами місці.
- Ad-Code to appear after your post content - додати код в кінець ваших постів.
Код, вставлений в першому полі, буде відображатися тільки на головній сторінці, а коди, вставлені в інші поля, будуть відображатися на всіх сторінках сайту, на яких розміщені статті.
1. У першому полі вставляється код рекламного блоку, який буде відображатися на тільки головній сторінці сайту між шапкою і першим постом.
Не всі власники сайтів, вставляють блоки контекстної реклами в це місце з різних міркувань. Відвідувачі, в основному, потрапляють на сайт на конкретні сторінки, а не на головну сторінку сайту, окрім того, розміщення саме такої реклами в цьому місці не завжди виглядає естетично для зовнішнього вигляду сайту.
2. В наступне поле вставляється код рекламного блоку, для його розміщення перед текстом кожної статті.
3. Третє поле служить для розміщення рекламного блоку в середині статті. Плагін New Adman сам буде визначати середину статті, і встановлювати в розрахованому місці рекламний блок.
Крім того, ви можете примусово вставити цей код в будь-яке місце статті, помістивши для цього код в потрібне місце в статті. Для цього текстовий редактор потрібно буде перемкнути в режим "HTML" (Текст), вставити цей тег, а потім натиснути на кнопку "Зберегти" або "Оновити", якщо стаття вже була опублікована.
4. Останнім поле вставляється код для розміщення рекламного блоку безпосередньо після тексту статті.
Нижче полів для вставки рекламних блоків, розташовані ще три поля:
- Minimal content length for top block inserting - Мінімальна довжина вмісту для верхнього блоку вставки.
- Minimal content length for middle block inserting - Мінімальна довжина вмісту для середнього блоку вставки.
- Minimal content length for bottom block inserting - Мінімальна довжина вмісту для нижнього блоку вставки.
У цих полях можна вказати мінімальну довжину статті за кількістю знаків, при кількості яких будуть виводитися рекламні блоки, на початку посту, в середині поста або в кінці поста.
Якщо стаття вийшла коротка, то можна поставити обмеження на висновок реклами, наприклад, в середині статті або в кінці статті, ввівши для цього необхідне число знаків. У статті з меншим числом знаків рекламні блоки не показуються.
Що-небудь вставляти в ці поля не обов'язково, це залежить тільки від вашого бажання, і тому ці поля можна не заповнювати.
При додаванні або зміні записи в "Адмін-панелі WordPress", нижче вікна текстового редактора знаходиться пункт, за допомогою якого можна відключити показ рекламних блоків на відкритій в текстовому редакторі сторінці. Після активації пункту "Disable ads on this page / post", на цій сторінці показ рекламних блоків буде припинено.

висновки статті
При необхідності, плагін New Adman допоможе користувачеві розмістити на сайті рекламні блоки контекстної реклами, розташувавши банери в потрібних місцях сторінки сайту.
Схожі публікації:- Як перевести сайт на HTTPS
- Хлібні крихти для WordPress без плагіна
- Плагін Breadcrumb NavXT - хлібні крихти для сайту
- Як збільшити відвідуваність сайту
- Як відкрити посилання в новому вікні