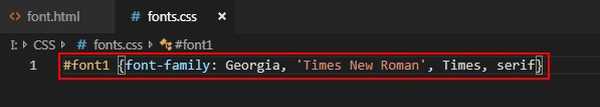
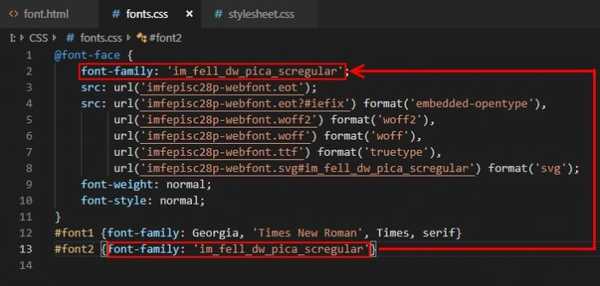
Просто про складне або вивчаємо CSS3. Частина 4. 1. Шрифти в HTML документі. Властивості font-family і @ font-face
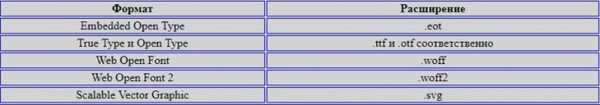
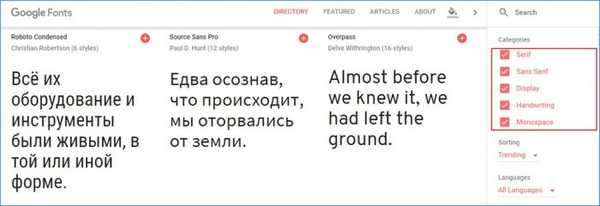
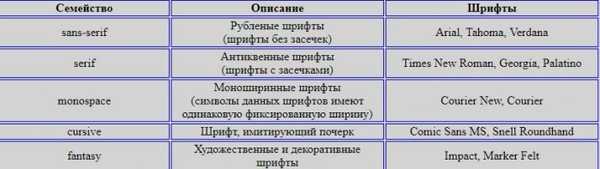
Кожен шрифт по своєму індивідуальний і відрізняється від іншого шрифту своїм зображенням. Але незважаючи на це, шрифти мають між собою і загальні риси. Той або Інною шрифт може відноситися до певного сімейства. Наприклад, шрифт Times New Roman відноситься до сімейства serif (шрифти із зарубками), а шрифт Arial до сімейства sans-serif (шрифти без зарубок). Також існує сімейство monospace (шрифти, що відносяться до даного сімейства, мають символи з однаковою фіксованою шириною), а шрифти сімейства cursive імітують рукописний почерк. У таблиці нижче представлені сімейства шрифтів і деякі представники цих родин



і
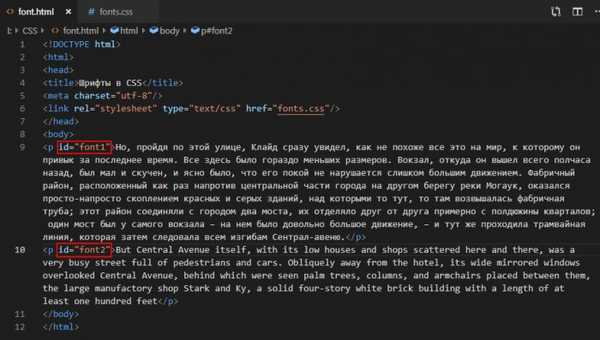
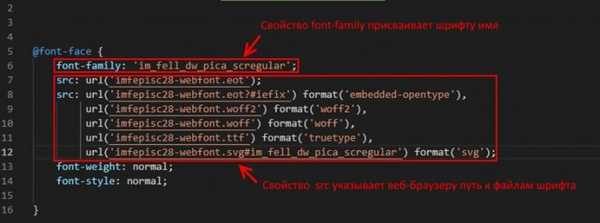
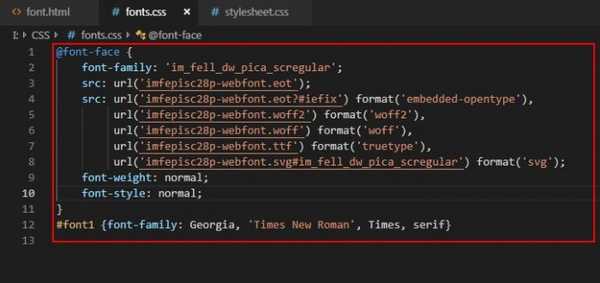
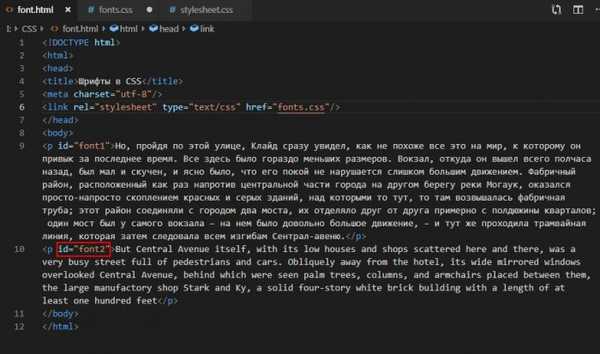
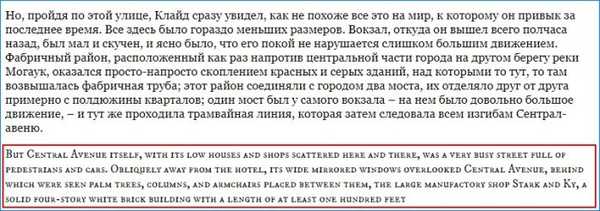
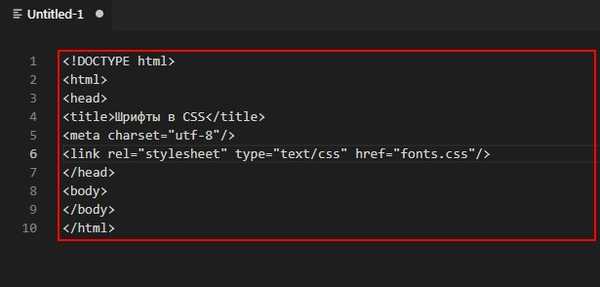
створимо два абзаци з будь-яким текстом